如何写一个简单的chrome插件
前言
作为一个前端程序员,自然对chrome浏览器熟悉的不得了,但是chrome插件怎么写,对我来说一直都是未知领域,今天学习了解了一下,实现一个简单的小功能记录一下。
需求
我有个朋友,网瘾少女,一刷起微博就停不下来,一看微博就大半天过去了,猛然想起书没看,大半天没学习,又开始懊悔,心情不好,难过啊怎么办呢,再看会儿微博调节一下心情吧,于是乎,一天一晃就过去了,每天都在没好好学习的内疚中睡去。我作为朋友不能袖手旁观啊,于是乎决定写个插件,只要她打开url包含 weibo.com 的页面,到了半小时就给她弹个弹框,催她快点学习去。
js代码
要弹个弹框咋办呢?最简单的,用 alert 啊。那么我们就建个js文件,叫它 alarm.js 吧,按平时写代码的套路写就行了:
setInterval(function(){
alert("都看半小时微博了,还不快滚去学习!")
},1800000)
好了,功能无比敷衍简陋地写好了,那么怎么把它变成一个chrome插件呢?
chrome插件文件
这里需要创建一个名叫 manifest.json 的json文件,因为chrome要依据这个文件名来将它识别为拓展程序文件,所以名字不要写错。这个文件也很简单呀,包含一些基本的信息,匹配的地址,以及要执行的脚本文件的路径:
{
"manifest_version": 2,
"version": "0.0.1",
"name": "alarm",
"description": "alarm",
"content_scripts": [{
"matches": ["*://weibo.com//*"],
"js": ["alarm.js"]
}]
}
上面的都挺好理解的,就是这个 manifest_version 看上去有点特别,它到底是啥呢,一会儿把它去掉看看会怎么样。
跑起来吧
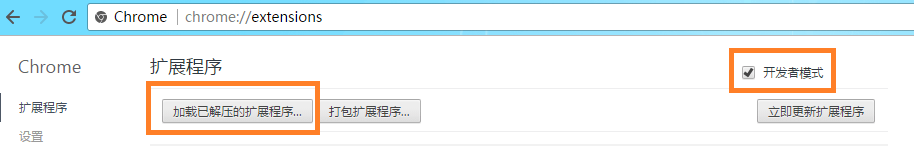
接下来的步骤就很简单了,打开谷歌浏览器,在地址栏输入 chrome://extensions/,然后勾选右侧的开发者模式,可以看到下面的那一栏

点击“加载已解压的扩展程序”,选择 manifest.json 所在的目录,chrome就可以识别出来啦,打开微博看半小时就有弹框出来提醒你去学习啦。
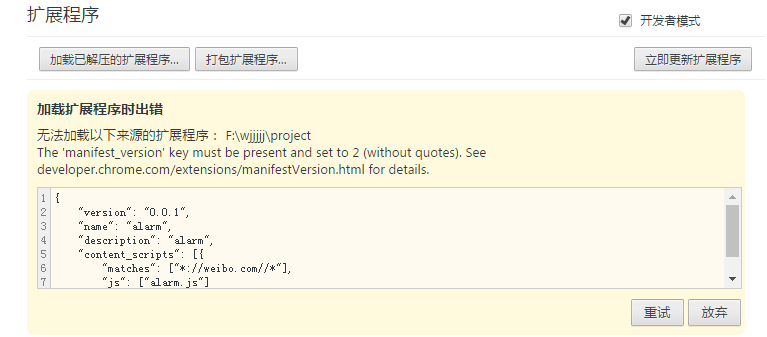
那么问题来了,刚才 manifest.json 的 manifest_version 到底是什么呢,先把它去掉试试看会怎么样:

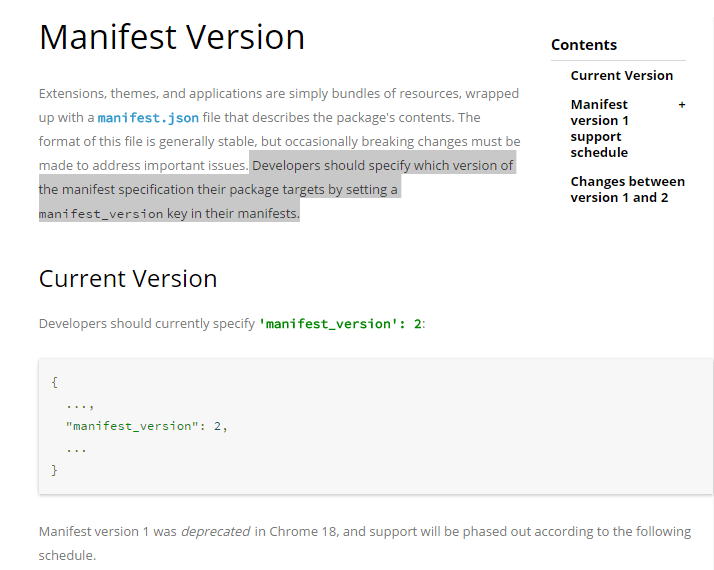
啊哈报错了,它说你得把写成2,还不能带引号,预知详情还要看个文档。好吧,那就看看文档咋说的,

哦~文档说要通过这个字段指定规范版本,现在版本是2,就写成2就行了,1以及被弃用了(所以那为什么不能默认指定为最新版本,还非要写出来指定一下呢。。。)
结语
好了,一个简单的chrome插件就这么写好了,over~